In the early days, the internet was all text. Today, visuals are everything.
Visual content is 40x more likely to get more shares on social media and it is 43% more persuasive than text alone.
With more and more visual content being published on the internet, there is a growing need to strengthen web accessibility, which is a set of website design practices to make the internet accessible to people with disabilities.
Pew research reported that one in four American adults with visual disabilities use the internet, and another study reported that 72% of adults with visual disabilities own a smartphone.
Ultimately making your visual content more ‘accessible’ can lead to a broader organic reach, while improving user experience.
This guide explores alt text, also sometimes referred to as alt tag, its importance, how to write alt texts, and how to add it to your images.
Table of Contents
ToggleWhat is Alt text?
Alt text (also known as alt tag, alt description, or alternative text) is the description of an image on a webpage. It’s the text that appears in place of the image when the image fails to load.
Search engines use the alt text tag to understand what an image is about, and screen readers use it to describe the image to the user.
The alt text serves two key purposes:
- It helps search engine crawlers understand an image
- It helps website traffic (humans) understand an image when they use a screen reading device.
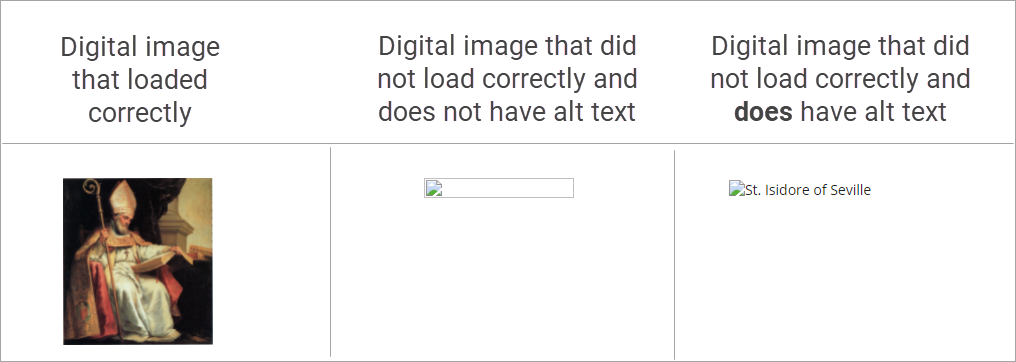
There are other instances when the alt tag becomes useful. Eg: When an image doesn’t load due to a technical issue, alt text shows in place of the image making it easier for visitors to know what the image was about.
Here’s an example of an image that fails to load with and without alt text:
Alt text is an HTML tag that’s used in the image’s HTML code like this:
<img src="image-file.png" alt="image-description" />
Why are alt texts important?
Alt text serves a few major purposes and this is what makes it important for your website:
1. User experience
Alt text plays a key role in user experience. In situations where an image fails to load due to a technical issue, low bandwidth, or a temporary glitch in the user browser – alt text replaces the image. It tells visitors what this image is about.
If you don’t have alt text added to images, or if the alt tags don’t describe the image, it can impact UX , as users can’t see the image and might not have any clue what it is about.
2. Accessibility
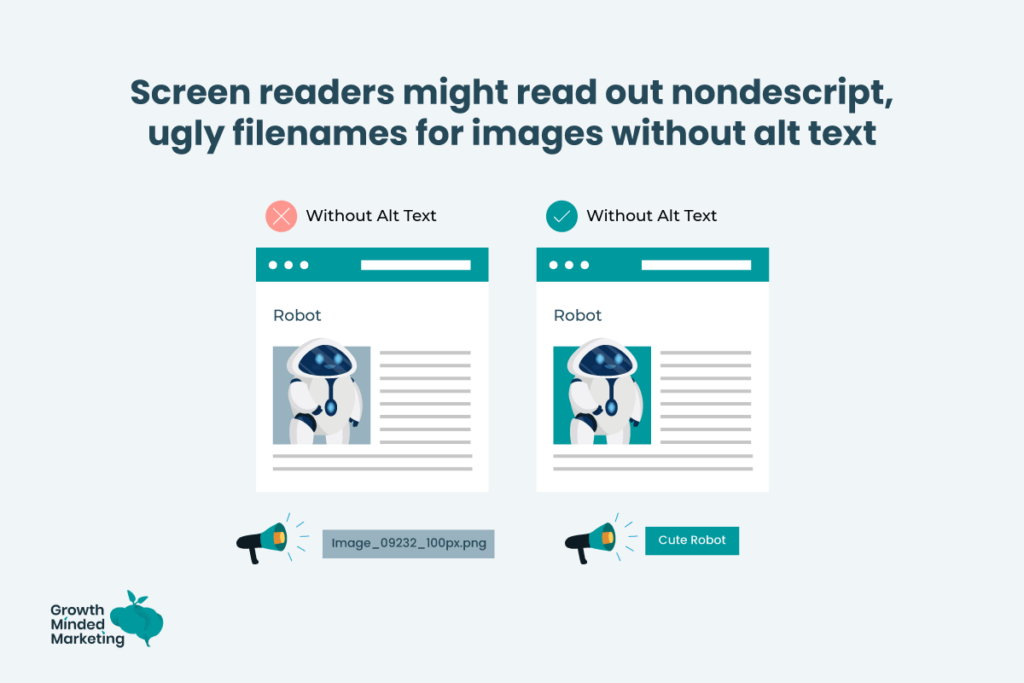
Around 4.4 million people in the US use screen readers to access the internet. A lot of people who don’t have any disability use screen readers too.
To make your website accessible to visitors who use screen readers, it’s crucial to have alt texts.
Screen readers read the alt text of the images so users understand your content:
Alt text ensures that your content is accessible to all users, regardless of how they access your website.
3. Image search
Alt text improves your visual content’s ability to rank in SERPs. Alt text makes it easy for crawlers to understand what an image is about, which help with visibility and rankings.
Tools like Google Lens and Amazon App Camera Search partly use alt text to match and find relevant images.
People use Google Image search to find images, and is a great place to reach your target audience by optimising image alt texts.
Does alt text help SEO?
Yes, alt text is quite important for SEO.
You can drive considerable organic traffic through images.
This requires optimised alt texts that ensure the image is visible for the correct keywords.
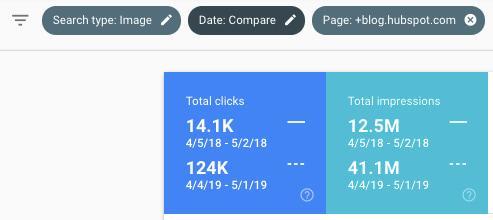
HubSpot optimised image alt texts across its blog which increased image traffic by 779% in under a year.
The image views increased 8x in a year from 14K to 124K per month – which is a lot!:
Imagine an ecommerce store that has hundreds of product images across different categories.
All these images have potential to rank in Google for related searches, driving targeted organic traffic.
Ecommerce stores can (and should!) leverage alt text to improve the ranking of their products.
As a general rule, alt text is the basic step of on-page SEO that’s a must-have.
Its impact on search visibility might not help you retire early, but it definitely improves SEO.
How to write alt tags?
Writing the correct alt text is important. You can’t just write anything in the alt tag.
Check these best practices to write well-optimised alt tags, that will improve image visibility:
- Alt text should be descriptive, meaning it should describe the image. The visual content needs be described in text so that anyone who reads the alt tag without seeing the image has no problems understanding the image
- Avoid keyword stuffing. A misconception among marketers is that your primary keyword should go into alt tags. It is also recommended by on-page SEO tools and plugins to add your primary keyword in the alt text. If your keyword fits in naturally, it’s OK. Else, don’t add keywords as this isn’t the right place to add keywords
- The alt tag must be short, but meaningful. There isn’t a word or charactor count limit, but try containing your alt tag in a short sentence. Stick to under 125 characters, as that’s the limit of most screen reading devices
- Avoid adding words like ‘image‘, ‘photo‘ or ‘picture‘ in the alt text. It’s already understood that it is an image
Further Reading
How to check if an image has alt text
You can easily check the alt text of any image with online tools. If you are unsure that you added alt tags to a piece of content on your site, you can run a quick audit to identify images with missing alt texts.
Here’s a list of the best SEO tools to check alt tags:
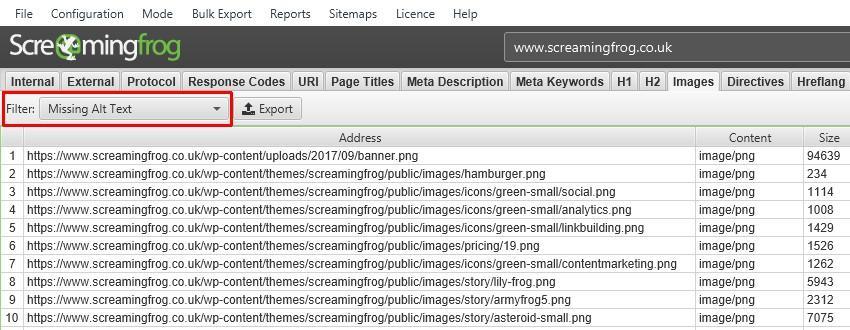
1. Screaming Frog
When you need to check alt image tags in bulk, Screaming Frog is our go-to option.
This essential SEO tool crawls URLs and returns lots of data including images with missing alt texts.
You can check images across your website with on crawl with Screaming Frog, and will show you the complete list of image URLs with missing alt tags:
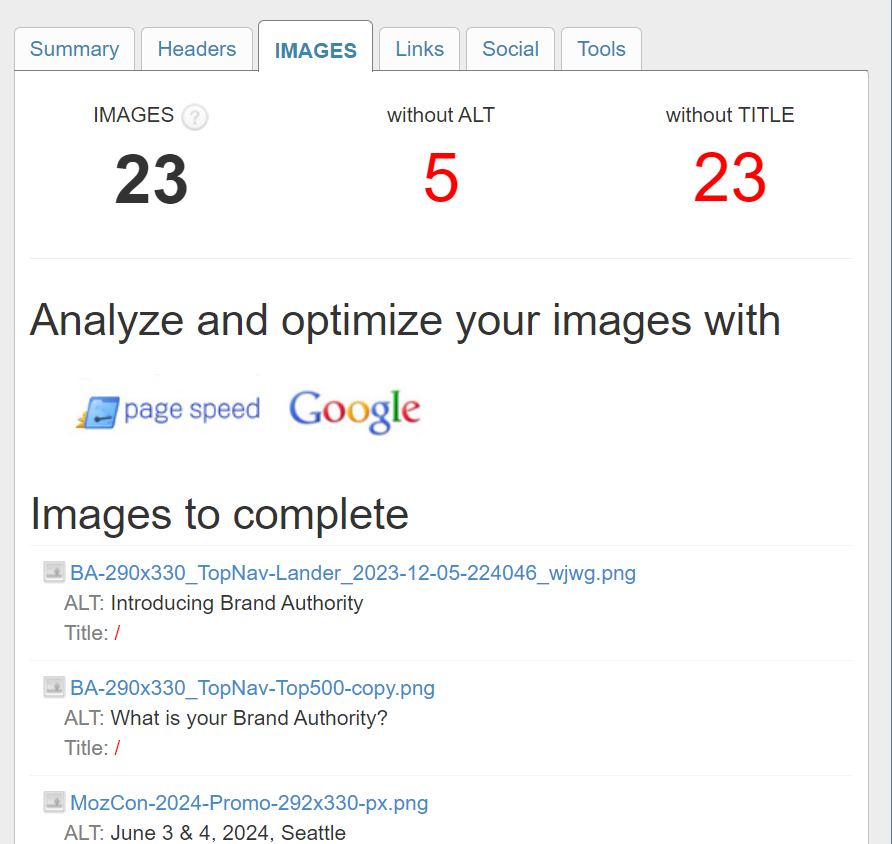
2. SEO META in 1 CLICK
SEO META in 1 CLICK is a free Google Chrome extension that provides a lot of helpful information about any webpage, including the number of images with/without alt tags. It includes details of image link, alt tag, and title.
Here’s how it works:
You can scan other key on-page SEO metrics as well.
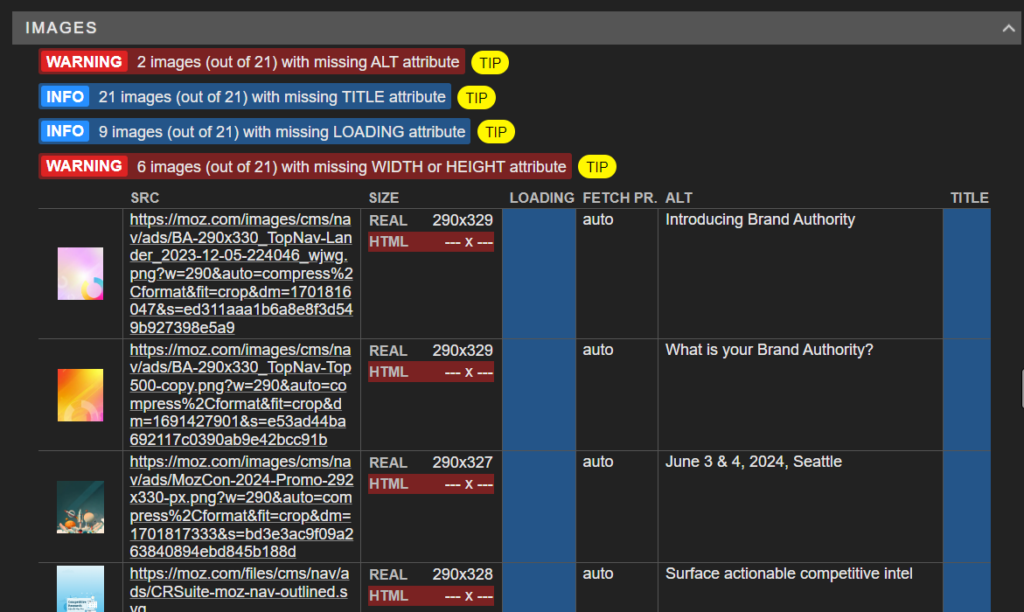
2. META SEO Inspector
META SEO Inspector is another Chrome extension that inspects the metadata of the webpage. It highlights warnings and issues that need to be addressed immediately.
Instead of showing image URLs, it shows you images with alt texts so it gets easier to find images quickly on a large webpage.
It is a handy tool for large websites where it’s impossible to individually scan every page manually.
Find out how our SEO management services can help your business grow.
How to add alt text to an image?
Adding alt text to an image depends on the CMS you are using.
Generally, it’s HTML code, but when you use a CMS, you don’t have to deal with adding HTML manually.
Here’s a list of the leading CMS and how you can add alt text in each:
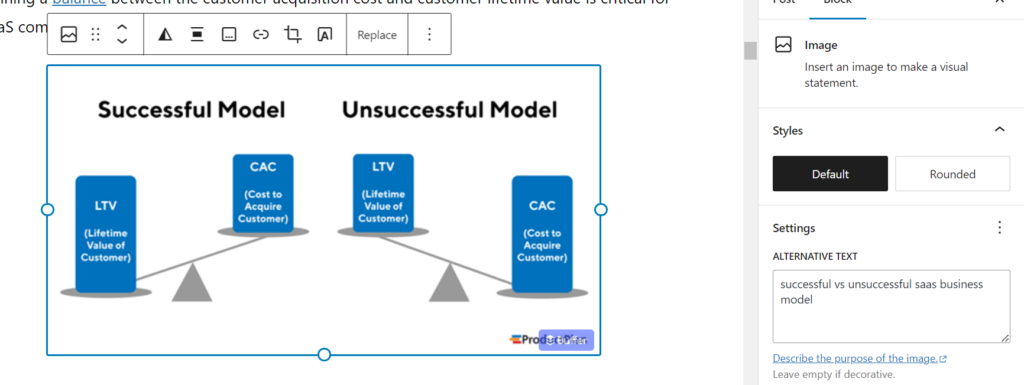
1. How to add alt text in WordPress
Selecting an image in WordPress opens the block tab in the sidebar where you can enter alt text:
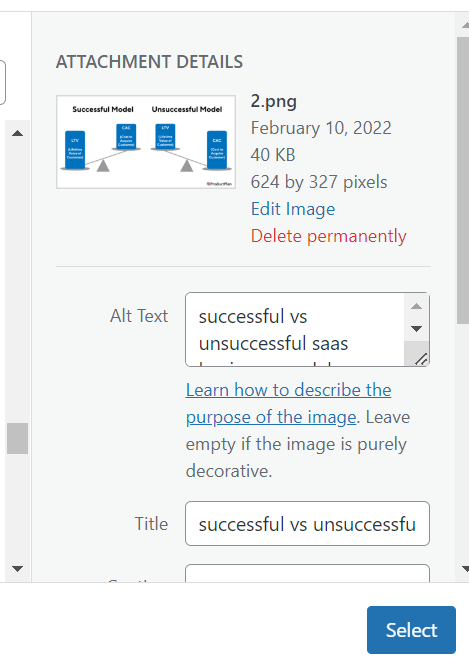
You can add alternative text in WordPress when you upload an image. Adding image title and alt text during image upload ensures that alt text sticks with that image.
If you insert the same image in multiple posts, they all will have the same alt text.
You can save yourself from the pain of adding an alt tag manually every time you insert an uploaded image:
You can switch to HTML mode too where you can add an alt text tag in HTML code in the WordPress editor. However, it is recommended to add relevant alt tags when you upload a new image.
2. How to add alt text in Shopify?
Shopify is known for its user-friendly interface and keeps it simple for users to add alt texts.
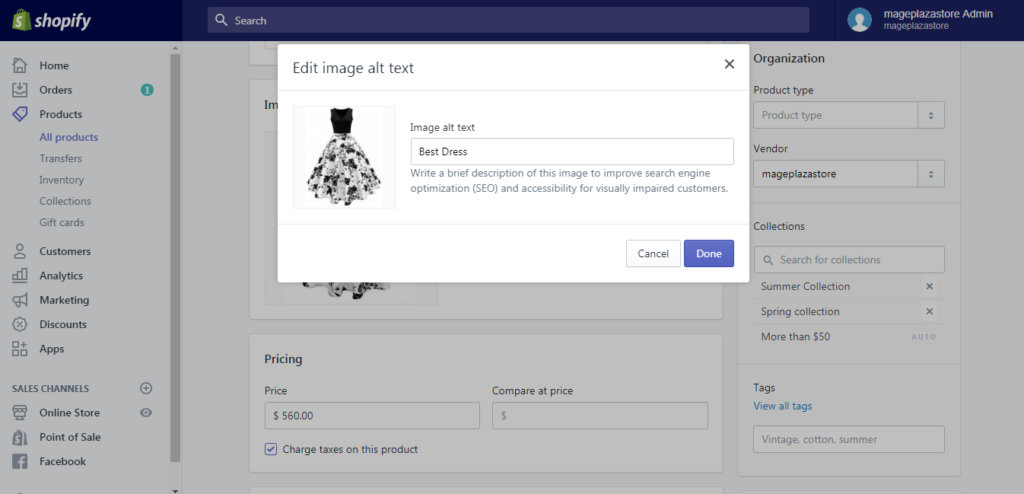
You can add alt text to product images from Shopify admin. Head to Products, select the product, click product image to preview it, click Add alt text:
Click “Done” to save alt text.
You can add alt texts to images on Shopify mobile apps too following the same steps.
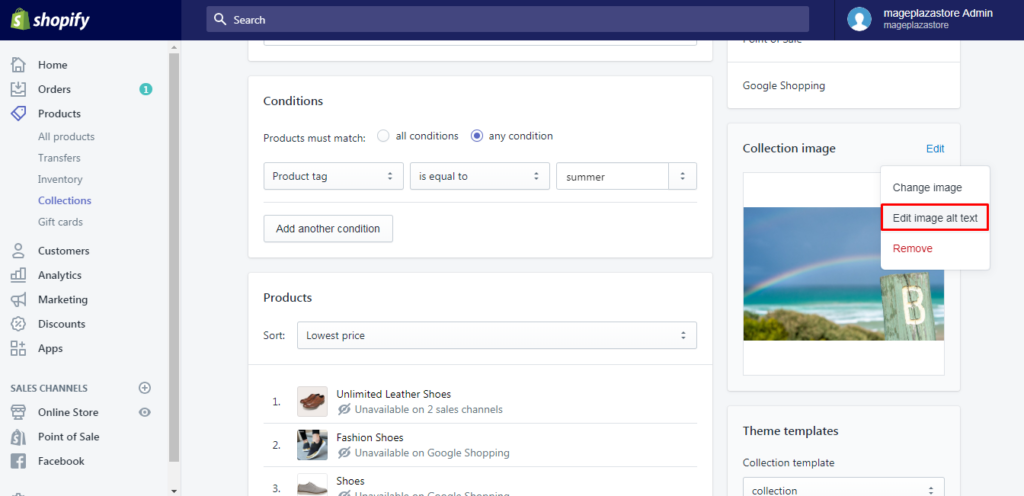
If you have to add alt text to blog post images, click Edit image alt text from Edit settings:
Further Reading
3. How to add alt text in Wix?
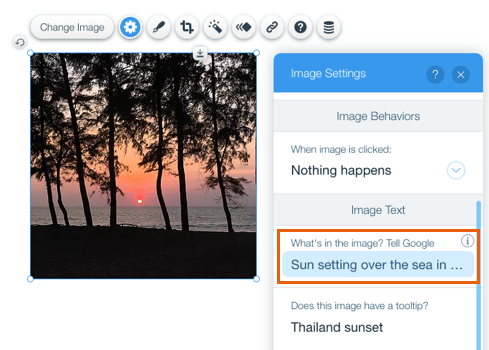
You can add alt tags in Wix by accessing the image settings, and clicking the gear icon after selecting the relevant image:
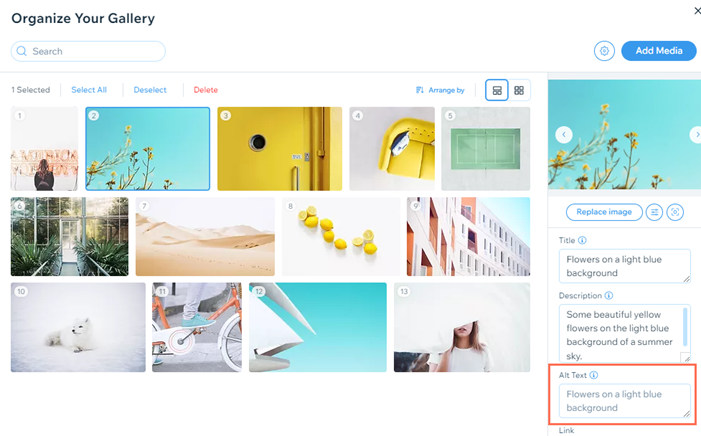
You can select alternative texts for gallery images in the same by clicking Manage Media. Select an image from the gallery and add its alt text:
By default, Wix uses the image title of the gallery as alt text for all the images. You can change them manually as discussed above.
4. How to add alt text in Squarespace?
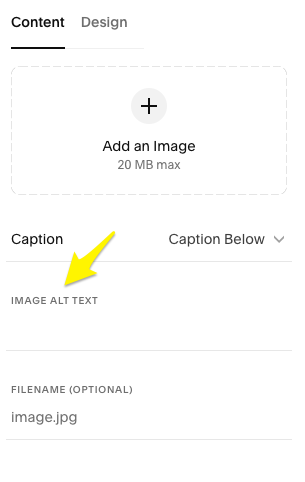
Click the Content tab from the image block editor and add alt text in the relevant field. Your alt tag will save automatically:
The maximum character limit set by Squarespace for alternative texts is 250 characters. All the images that don’t have alt tags are automatically hidden from screen-reading devices.
This is an internal measure taken by Squarespace to keep its sites safe from web accessibility issues.
Find out how our SEO management services can help your business grow.
Conclusion
Optimising your website for search engines and humans is essential, but can be a lot of effort.
Start with a technical audit of your site to find missing or incorrect alt tags.
If you have a large website with hundreds of images URLs, that’s a lot of opportunity for improved user accessibility and SEO ranking potential…
We offer technical SEO services to help with image optimisation, which we’ll discover through an technical audit of your website.
Feel free to book a free strategy call with a us to discuss your needs!

Find out how our SEO management services can help your business grow in 2024